
window.history.pushState不会返回历史
我在尝试使用history.pushstate事件时遇到了一些问题。我进行了设置,以使页面的url是通过AJAX加载的页面的实际URL,并且可以正常工作。我了解它应该自动创建历史记录,以加载先前加载的页面。不幸的是,帽子没有发生,当我单击后退时,URL确实会更改,但页面不会更改。你能帮助我吗?这是我的简化...
2024-01-10
如何检测window.print()完成
在我的应用程序中,我尝试为用户打印出凭证页面,如下所示: var htm ="<div>Voucher Details</div>"; $('#divprint').html(htm); window.setTimeout('window.print()',2000);“ divprint”是div我的页面中的,用于存储有关凭证的信息。它有效,并且打印页面弹出。但是,我希望用户一旦在浏览器的弹出式打印对话框中单击“ p...
2024-01-10
Scrapy with Privoxy and Tor:如何更新IP
我正在处理Scrapy,Privoxy和Tor。我已经全部安装并正常工作。但是Tor每次都使用相同的IP连接,因此我很容易被禁止。是否可以告诉Tor每X秒或连接重新连接一次?谢谢!编辑有关配置:对于用户代理程序池,我这样做:http : //tangww.com/2013/06/UsingRandomAgent/ (我不得不放入_ init _.py文件,如注释中所述),...
2024-01-10
$(window).width()与媒体查询不同
我在一个项目上使用Twitter Bootstrap。除了默认的引导样式外,我还添加了一些自己的样式//My styles@media (max-width: 767px){ //CSS here}当视口的宽度小于767px时,我还使用jQuery更改页面上某些元素的顺序。$(document).load($(window).bind("resize", checkPosition));function checkPosition(){ if($(window).width() < 767) ...
2024-01-10
当重新打开窗口时,Ext.Window.show()保留旧的参数值
我有一个在函数内调用的Ext.Window。通过函数将参数传递给window。当我尝试用新值重新打开window时,window使用旧值执行操作。当重新打开窗口时,Ext.Window.show()保留旧的参数值这里是我的代码 -var Win; LoadWindow = function (id) { if (!Win) { Win = new Ext.Window({ id: 'Pop-win', layout: 'fit', width: 650, ...
2024-01-10
欧阳娜娜《Bedtime Story》MV正式上线
12月27日,欧阳娜娜《Bedtime Story》MV正式上线,卧室里的烛光,暗夜中旋转的木马,寂静森林中摇晃的吊床,氛围感狠狠拿捏了。 MV中,空中楼阁与吊床充满童话感,夜色中的旋转木马与变换的光影相呼应,还把形态各异床摆在了水面、草坪、天空等各种环境里,真的是太可爱了吧!...
2024-01-10
当我通过鼠标悬停提示“this”时,弹出一个[Object Window] - 这是什么?
我在我的页面上有几个表格,当我将鼠标悬停在表格单元格上时,我想查找表格单元格的值。当我通过鼠标悬停提示“this”时,弹出一个[Object Window] - 这是什么?我试过带有一个“mouseenter”处理程序,并且当鼠标移动到<td>上,但警报显示[object Window]时我收到警报。任何人都知道窗口是什么意思...
2024-01-10
Chrome,Javascript,window。在新标签页中打开
在chrome中,这会在新标签页中打开:<button onclick="window.open('newpage.html', '_blank')" />这会在新窗口中打开(但我也想在新标签页中打开它:<script language="javascript"> window.open('newpage.html', '_blank');</script>这可行吗?回答:您不能直接控制它,因为它是由Internet Explorer用户控制的选项。使用Window.open使用...
2024-01-10
“基本C++” ch3.9使用 “back_inserter(ivec2)” 取代 “ivec2.begin()” 不能编译
这个例子从书中复制:“基本C++” ch3.9使用 “back_inserter(ivec2)” 取代 “ivec2.begin()” 不能编译#include "stdafx.h" #include<functional> #include<iostream> #include <vector> #include <algorithm> #include<iterator> using namespace std; template<typename input_iterator_tag, typen...
2024-01-10
找不到文件graphics/system/window解决方法
最近有不少的小伙伴反应在玩游戏的时候突然遇到找不到文件graphics/system/window这个情况,那么该怎么解决呢?下面就一起来看看详细的解决方法吧。 找不到文件graphics/system/window怎么办: 1、其实是文件损失了,打开浏览器搜索rpgvxace-rtp 进行下载。 2、下载完成后右击“解压到”。 3、在...
2024-01-10
Pythonselenium浏览器driver.back()
我创建了一个小的屏幕抓取器,并且一切似乎都运行良好,信息被提取并保存在数据库中。我唯一遇到的问题是有时Python不使用,driver.back()因此它尝试在错误的页面上获取信息并崩溃。我尝试添加一个,time.sleep(5)但有时仍然无法正常工作。我正在尝试对其进行优化,以尽可能减少时间。因此,使其hiber...
2024-01-10
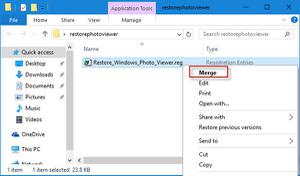
如何找回Windows10中丢失的Windows照片查看器
如果您想使用 Windows 照片查看器打开图片,但发现它在 Windows 10 中丢失,如何找回它?这通常发生在您全新安装 Windows 10 后。实际上,Windows 照片查看器应用程序仍然存在,但其注册表项已从 Windows 10 中删除,因此默认情况下 Windows 照片查看器在 Windows 10 中不可用。 获取 Windows 照片查看器工作时,需要将其注册表项添加到 ...
2024-03-09
如何在Windows10中查找Windows更新日志?
一些 Windows 10 用户试图在更新/升级失败后查看 Windows 10 更新日志,但不知道去哪里查看。在 Windows 10 上,更新日志现在是使用ETW(Windows 事件跟踪)生成的,而不是 Windows 8.1 和 Windows 10。由于 Windows 10 对生成的更新日志使用事件跟踪,因此您需要执行一些变通办法才能查看 Windows 更新日志。由于有多种方法...
2024-03-03
(windows声音快捷键)如何用热键切换Windows声音输出
如何用热键切换Windows声音输出Windows在很多事情上都很在行。处理它的音响设备不是其中之一。尽管大多数台式电脑都有多种声音输出选项(标准立体声、环绕声、前部和后置等),但实际上在它们之间切换还是很痛苦的。让我们看看能不能改变一下。老式的方式在尝试以简单的方式切换声音输出之前...
2024-01-10
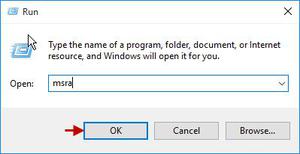
在Windows10中启动Windows远程协助的6种方法
Windows 远程协助是一个有用的工具,可以为可以连接到另一台计算机的其他 Windows 用户提供远程技术支持。但是,了解Windows远程协助的人并不多,甚至不知道如何启动和使用它。因此,在本教程中,您可以免费学习如何 在Windows 10中打开Windows远程协助 。以下是几种方法,只要选择您想要的一种,我们相信您可以非常轻松地打开Windows远程协助。方式 1:通过“运行”...
2024-03-11
md10000(md10000-aldw-ro)
一.松下的md10000如何?松下的md10000,俗称“婚庆专用机”,在一阶段时间还是很主流的,但是那都是过去了,紧凑的机身不仅具有高灵活性,结合宽大的手柄和变焦杆以及大口径的聚焦环使操作平滑流畅、准确,但是容易跑焦;具体参数如下: 二.关于md10000灯我用的是新闻灯。不是直接安装在MD10000...
2024-01-10
(windows桌面性能怎么提高)如何优化桌面PC的Windows8.1
如何优化桌面PC的Windows8.1如果您听说过关于Windows8.1的一件事,那么您可能听说过微软正在重新启动按钮。Windows 8.1包含了许多应该包含在Windows 8中的功能,在桌面PC上,它可以感觉到更少的尴尬。这些选项中有许多在默认情况下没有启用,因此您必须自己启用它们。Windows 8.1也不是与Windows 8完全相反。...
2024-01-10
windows95,Windows
Windows95铸就的辉煌值得永久铭记,而且在怀旧大浪潮下时不时作为关键词出现。除了适用于台式机和移动设备上的概念版之外,Windows95能在苹果iPhone上运行。去年开发人员FelixRieseberg以Electron应用的形式发布了Windows95系统,而在最近几月的优化下已经能够运行《毁灭战士》这样的经典游戏。现在哪里还...
2024-01-10
如何将iPhone或iPad屏幕镜像到Windows电脑
如果您有iPhone,可以通过多种方式将它与Mac配合使用。留在Apple生态系统内让您可以访问Continuity功能,例如通用剪贴板、传递Safari链接等。但是,如果您有iPhone和Windows电脑怎么办?值得庆幸的是,您仍然可以选择让它们协同工作。以下是将iPhone镜像到电脑的方法——这也适用于iPad!使用 LonelyScreen 将您的iPhone屏幕镜像到电脑Appl...
2024-01-28
如何为MacOSX创建最小化所有Windows(Win+M)热键
如何为MacOSX创建最小化所有Windows(Win+M)热键自从有Win键的键盘出现以来,Windows用户就能够最小化桌面上的每个窗口--只要点击键盘上的Win+M,每个窗口就会最小化。对于MacOSX,它并不是那么简单。当然,您可以使用cmd+opt+H+M快捷键组合隐藏大多数windows…但是,这是一个很大的关键一次击中,它并不总是...
2024-01-10
(windows安全模式怎么修复系统)如何使用安全模式修复您的WindowsPC(以及何时应该)
如何使用安全模式修复您的WindowsPC(以及何时应该)Windows安全模式是一个必不可少的工具。在被恶意软件感染或由于bug驱动程序而崩溃的计算机上,安全模式可能是启动计算机的唯一途径。安全模式启动您的PC与一组最小的驱动程序和服务。没有第三方软件或驱动程序被加载,甚至内置的windows程序也仅...
2024-01-10
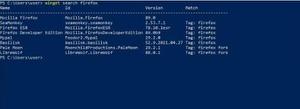
如何下载、安装和使用Windows包管理器(Winget)
Microsoft 的 Windows 包管理器(也称为winget )使您无需每次想要下载应用程序时都导航 Microsoft Store 应用程序。Windows Package Manager v1.0 现已发布完整版本,它是一个命令行程序,可指示 Windows 查找应用程序并安装它。Winget 允许您安装、升级、配置和卸载应用程序,从而促进自动化应用程序管理。但是,在了解如何使用...
2024-02-28
如何在Windows11中使用Winstall批量安装应用程序
您是否购买了一台新电脑并想快速安装您需要的所有应用程序?Winstall将帮助您做到这一点。最新版本的 Windows 10 和 11 现在从 Microsoft 获得 Windows 包管理器 (Winget)。在微软将它包含在其最新版本的操作系统中之前,Winget 只是一个只有爱好者使用的实验项目。或者您必须使用第三方应用程序(如 Chocolatey)在您的 电脑 上自动安装应用程序。...
2024-03-16
从Windows访问Cygwin符号链接
我对Cygwin很陌生。我创建了一个符号链接,如下所示$ ln -s /var/www /cygdrive/d/foo当我D通过Windows 检查驱动器时,我看到一个名为的系统文件foo。有没有办法使fooWindows充当文件夹而不是系统文件?回答:从来没听说过。Cygwin不会将操作系统更新为具有符号链接,而是允许您从Cygwin Shell中“伪造”符号链...
2024-01-10
[修复]VirtualBox在Windows上安装失败
Oracle VM Virtual Box 在 Windows 上一直面临一个主要的安装错误,该错误主要发生在您完成了进一步安装所需的所有步骤并且您收到“安装失败错误:安装期间发生致命错误”消息之后。此错误的最常见原因之一是来自第三方安全软件的干扰。本指南将向您展示如何修复 Windows 的 Virtual Box 安装错误。1.以管理员身份运行Virtual Box Installer...
2024-02-23
Windows上的pip安装访问被拒绝
我试图运行pip install mitmproxy在Windows,但我不断收到拒绝访问,甚至cmd和PowerShell使用Run asAdministrator选项。WindowsError: [Error 5] Access is denied: 'c:\\users\\bruno\\appdata\\local\\temp\\easy_install-0fme6u\\cryptography-0.9.1\\.eggs\\cffi-1.1.2-py2.7-win-amd64.egg\\_cffi_b...
2024-01-10
如何使用Winstall在Windows11中批量安装应用程序
Windows 10 和 11 的最新版本现已获得 Microsoft 的 Windows 包管理器 (Winget)。在微软将其纳入其最新版本的操作系统之前,Winget 只是一个只有爱好者使用的实验项目。或者您必须使用第三方应用程序(例如 Chocolatey)才能在您的电脑上自动安装应用程序。尽管如此,Winget 是一个命令行工具,这意味着用户可能会发现执行应用程序安装命令具有挑战性。...
2024-03-10
无法在此驱动器上安装windows
无法在此驱动器上安装windows怎么回事,一起来了解一下无法在此驱动器上安装windows怎么办吧。 无法在此驱动器上安装windows,可能是目标分区的总大小不符合安装要求。 还可能是当前驱动器的分区格式不符合当前安装系统的要求。 当磁盘采用MBR格式分区,但是使用Windows安装光盘或U盘引导时...
2024-01-10
如何配置Qt以便从Linux到Windows目标进行交叉编译?
我想使用Linux x86_64主机交叉编译Windowsx86_64目标的Qt库(最终是我的应用程序)。我感觉自己已经接近了,但是我可能对该过程的某些部分有一个根本性的误解。首先,在我的Fedora机器上安装所有mingw软件包,然后修改win32-g++qmake.conf文件以适合我的环境。但是,我似乎对Qt:-platform和的一些看似显而易见...
2024-01-10![Windows无法从USB安装[修复]](/wp-content/uploads/thumbs2/2024/2/1096752_thumbnail.webp)
Windows无法从USB安装[修复]
在计算机上安装Windows最简单的方法之一是通过USB。但是,当尝试从USB记忆棒安装Windows时,可能会出现Windows无法从USB安装的情况。电脑可能无法识别所连接的棒或存在其他问题。在这篇文章中,我们将了解如果Windows不从USB安装,您可以做什么。为什么我的电脑无法从 USB 安装 Windows?不从 USB 记忆棒安装 Windows 的原因有多种。这些原因包括 Wi...
2024-02-18
运行Ginkgo测试套件(在运行任何规范之前安装BeSuiteSuite)
我正在使用Ginkgo(和Gomega)软件包对单元测试Go(lang)Rest API进行测试。我需要使用全局设置,这可以通过定义来实现var _ = BeforeSuite(func() {...})然后,每个规范(具体<file>_test.go)都应在此全局设置之后运行。不幸的是我无法做到这一点…我的套件文件名为handlers_suite_test.go,第一个测试规范名称为car...
2024-01-10

